Photos de la place d’Espagne à Barcelone.



Photos de Barcelone.


Photo de la flamme olympique barcelonaise et de El Molino.


Photo du terminal d’arrivée et d’une rue barcelonaise.


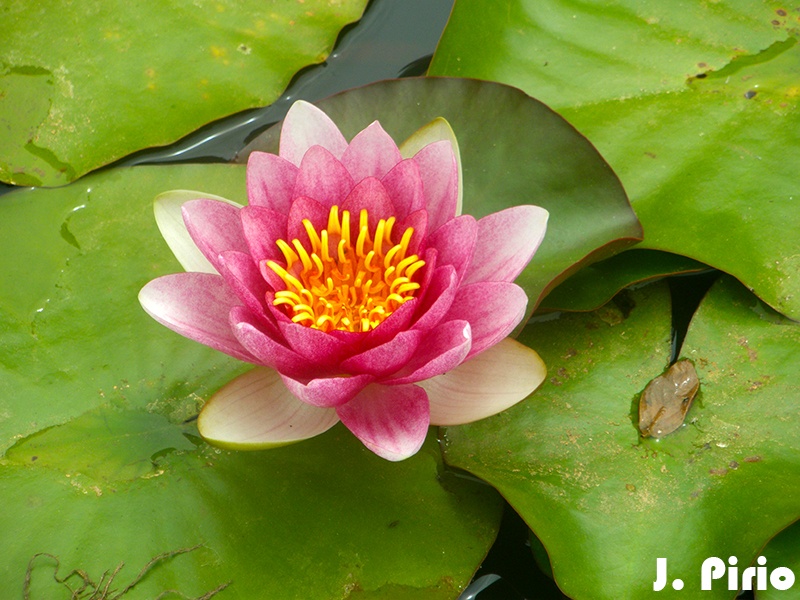
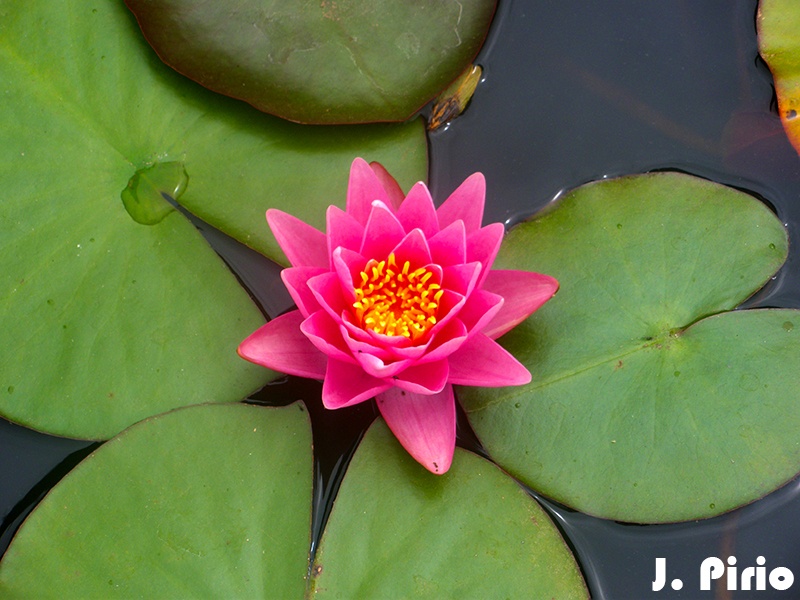
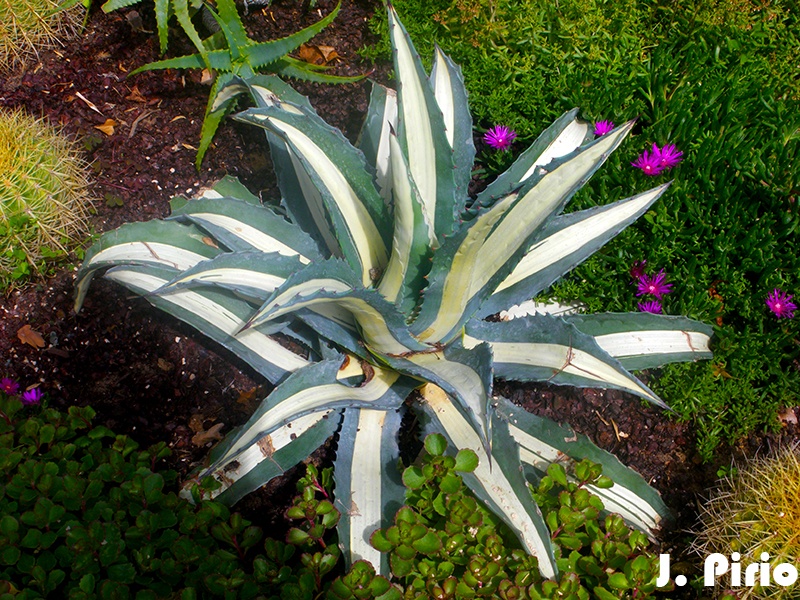
Photos du Parc Floral du Château de Chaumont sur Loire.


Photos du Parc Floral du Château de Chaumont sur Loire.


Que ce soit pour mettre en place un panorama 360° d’un paysage sur votre site, ou un slider 360° pour présenter vos produits sur votre e-commerce, l’utilisation de slider 360° peut apporter une vraie plus value pour vos visiteurs. ThreeSixty Slider, est un plugin jQuery permettant de le faire.
Le fonctionnement est plutôt simple, vous découpez en plusieurs images votre panorama (Plus il y’a d’images, plus le slider est fluide) et l’API du plugin permet de créer vos propres contrôles personnalisés pour naviguer dans le 360. Il y a également une fonction lecture qui permet de faire défiler automatiquement le slider.
D’un point de vue code, vous définissez l’architecture HTML avec le spinner qui permettra d’indiquer les % de chargement à vos visiteurs (à styler en CSS):
<div class="threesixty car">
<div class="spinner">0%</div>
</div>Photos de Pont Aven.


Photos de la préfecture du Finistère à Quimper.


AyaSlider est un petit nouveau dans le monde des sliders jQuery fait son entrée. En plus de remplir ses fonctions de slider pour faire défiler les images ou contenu HTML, AyaSlider ajoute une dimension de contenu animé à l’intérieur des slides.
Ainsi, le plugin jQuery propose 2 niveaux d’options, au niveau global :
- easeIn : Effet d’animation à l’ouverture du slide
- easeOut : Effet d’animation à la fermeture du slide
- delay : Délai en ms entre 2 slides
- next : Sélecteur jQuery pour passer à la slide suivante
- previous : Sélecteur jQuery pour aller à la slide précédente
- list : Conteneur des slides
Puis pour chaque slide, on peut définir l’animation interne :
- top : Point de départ de l’animation en vertical
- left : Point de départ de l’animation en horizontal
- opacity : Opacité de départ de l’animation
- duration : Durée de l’animation
- delay : Délai avant le démarrage de l’animation
- ease : Effet
Ainsi, vous pourrez faire apparaître par dessus une image, des contenus HTML designés via du CSS.
(suite…)
