Nouveau venu dans le monde des slideshows et sliders de contenu, Adaptor est un slideshow jQuery léger et complet permettant de faire défiler images et contenu grâce à de multiples transitions.
Simple d’utilisation, il vous suffit de déclarer le contenu HTML5 à animer comme ceci :
(suite…)
Vous trouverez sur ce site : http://meiert.com/en/indices/css-properties/, l’ensemble des propriétés CSS toutes versions confondues et (surtout) les valeurs initiales associées : très pratique pour le responsive web design où le jeu est souvent d’écraser les valeurs précédentes au profit des valeurs par défaut.
J’ai trouvé un petit outil qui va vous permettre de réindenter vos blocks de code et d’ordonner vos propriétés afin de fournir un code CSS Lisible et plus maintenable. Attention, les commentaires internes aux sélecteurs sont retirés !
-prefix-free est un petit fichier JavaScript (2 Ko) développé par Lea Verou qui d’ajouter automatiquement des préfixes propriétaires nécessaires à la reconnaissance de certaines propriétés de la spécification CSS3 par les différents navigateurs modernes.
Les propriétés CSS3 avancées sont intégrées dans les différents navigateurs de manière non concertée et selon le bon vouloir des développeurs ! Pour ne pas entraver la prise en compte de ces propriétés non validées par le W3C on a autorisé une syntaxe personnalisée afin de permettre leur intégration progressive. Le choix a été fait d’utiliser un préfixe propriétaire pour identifier les propriétés CSS3 prises en compte par chaque type de navigateur (selon leur moteur de rendu). Les préfixes principaux :
- -webkit- : Chrome, Safari,…
- -moz- : Firefox, Flock,…
- -o- : Opera
- -ms- : Internet Explorer
J’ai trouvée en farfouillant sur le net, ce petit bout de code qui permet d’ajouter une taille d’image supplémentaire dans le gestionnaire de médias de WordPress. Le gestionnaire de média de WordPress, qui vous permet d’envoyer et ajouter, dans vos articles/pages, des fichiers multimédias, propose par défaut 4 choix de tailles d’images différentes : miniature, moyenne, large et taille réelle. Depuis la version 3.3, il est possible d’y ajouter des choix supplémentaires, grâce au filtre image_size_names_choose.
Cette possibilité peut vous être utile si par exemple vous souhaitez définir une nouvelle taille d’image grâce à add_image_size, et que vous souhaitez la rendre accessible aux utilisateurs de votre site. Pour cela, il vous faudra reprendre le code ci-dessous, dans le fichier functions.php de votre thème ou dans une extension de site.
if ( function_exists( 'add_image_size' ) ) {
add_image_size( 'programme', 277, 167, true ); // on vérifie que la fonction existe, puis on crée la nouvelle taille d'image. Le dernier paramètre à true indique qu'il faut rogner l'image pour qu'elle s'adapte aux dimensions
}
add_filter('image_size_names_choose', 'my_image_sizes'); // le filtre qui permet d'ajouter la nouvelle taille au gestionnaire de médias
function my_image_sizes($sizes) {
$addsizes = array(
"programme" => __( "Programme master") // on indique ici le nom de la nouvelle image (défini dans add_image_size), et le texte qui doit apparaître pour la sélection
);
$newsizes = array_merge($sizes, $addsizes);
return $newsizes;
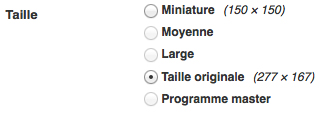
}Une fois la modification sauvegardée, vous avez à présent la modification dans votre gestionnaire de médias, comme vous pouvez le voir ci-dessous.

Cette option supplémentaire ne sera prise en compte que pour les nouvelles images envoyées. Si vous voulez pouvoir modifier vos anciennes images, utilisez l’extension Regenerate Thumbnails qui créera les tailles manquantes.
En espérant que cette astuce vous sera utile ^^
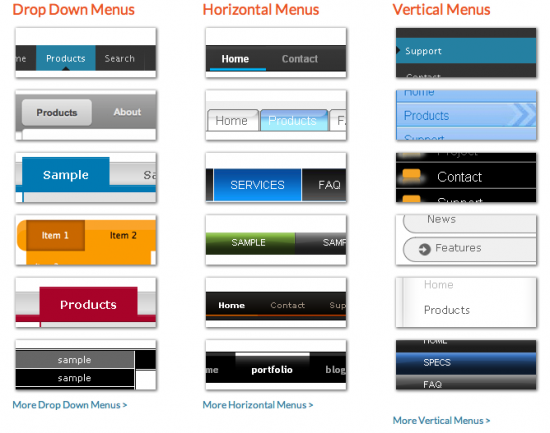
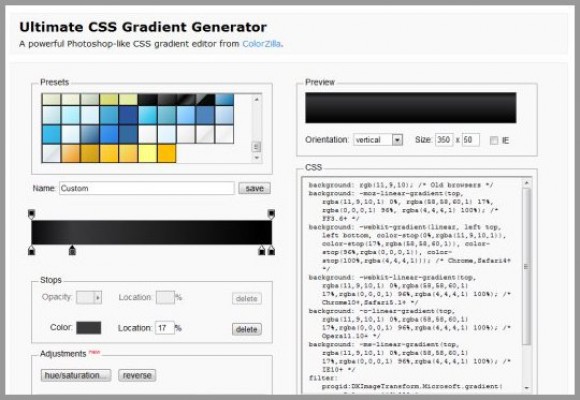
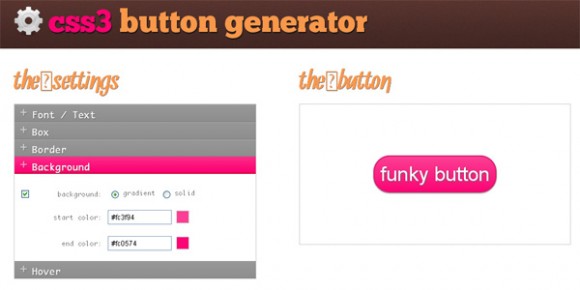
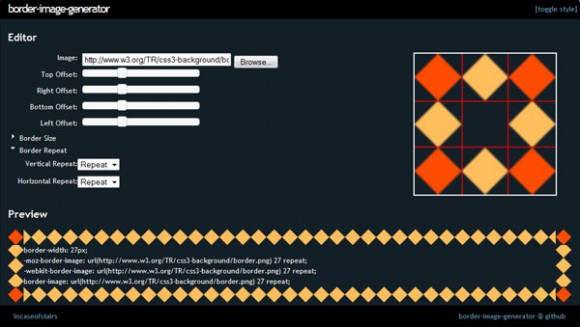
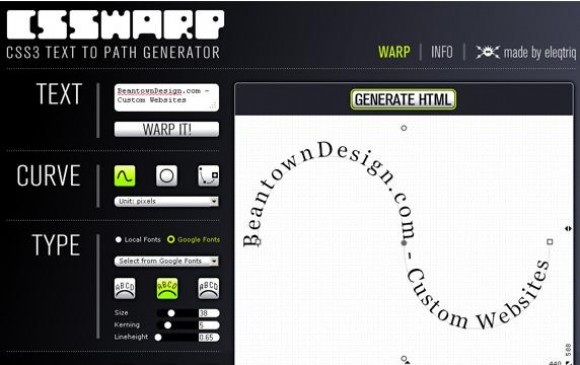
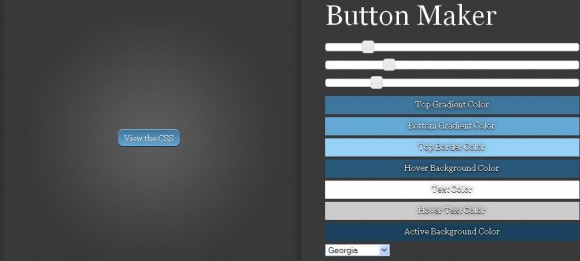
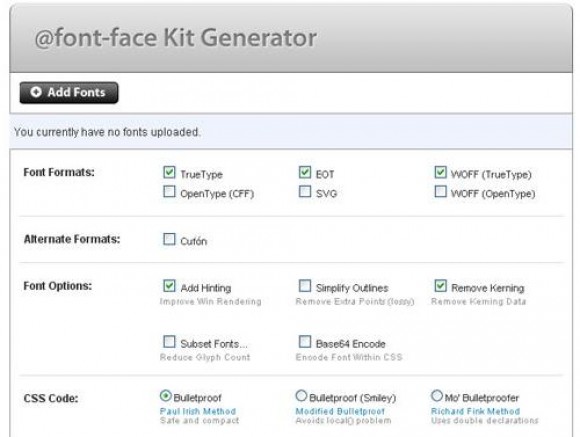
Voici une petite collection de générateur en ligne très pratique :
Stickymojo est un plugin jQuery permettant de figer dynamiquement votre menu / sidebar pour qu’elle suive comme il faut le scroll de votre navigateur.
Contrairement à un positionnement en absolute ou fixed qui va souvent dépasser sur le footer ou d’autres zones où l’on aimerait que la sidebar s’arrête, le plugin permet de définir les zones autorisées pour le scroll.
Comment ça marche concrètement ? Dans un premier temps, vous devez designer une architecture HTML comme celle-ci:
<div id="wrapper">
<div id="sidebar">
<p>sidebar</p>
</div>
<div id="main">
<p>main</p>
</div>
<div id="footer">Footer</div>
</div>C’est la div sidebar qui va être collante.
(suite…)
WordPress génère une page pour chaque médias, en réutilisant le template des pages. Résultat, tous les éléments de la charte graphique y sont présent, comme le header et le footer, mais également la section des commentaires.
Voici donc un petit hack pour empêcher les commentaires sur les pages-médias. Ce code est à placer dans le fichier functions.php de votre thème.
function filter_media_comment_status( $open, $post_id ) {
$post = get_post( $post_id );
if( $post->post_type == 'attachment' ) {
return false;
}
return $open;
}
add_filter( 'comments_open', 'filter_media_comment_status', 10 , 2 );Simple mais très pratique pour s’éviter encore un peu de modération de commentaires.
Lors de la réalisation dne maquette pour les clients, il n’est pas rare d’utiliser du Lorem Ipsum pour remplir le texte de la page. Très pratique pour le développeur en manque d’imagination, cela ne règle néanmoins pas le problème des illustrations d’articles.
Heureusement, Lorem Pixel vous permet d’agrémenter votre texte d’images de qualités très simplement.
Il vous suffit de choisir la taille désirée, la catégorie souhaitée (nourriture, high-tech, vie nocturne, etc.), éventuellement le style (noir & blanc ou en couleurs), et le tour est joué ! Le service vous fournit alors une URL à insérer sur votre maquette.
Un plus appréciable : de nombreuses photos se trouvent dans chaque catégorie, évitant une sensation visuelle de copier/coller rédhibitoire.
(suite…)
KNACSS est une feuille de style CSS minimaliste et extensible pour débuter une intégration qui devrait vous simplifier la vie. Un nouvel outil très léger car il ne contient que le strict nécessaire.
Ce projet se situe entre un reset CSS et un framework CSS, et cumule les avantages de chacun tout en étant complètement extensible et modulable selon les projets.
Son but est de servir de base commune à tous les projets d’intégration web, grâce à une nomenclature et des conventions constantes. Mais aussi de faciliter les positionnements d’éléments, des grilles de mise en page, de gérer les alignements, les gouttières, etc. Le tout de la façon la plus propre, accessible et intuitive possible.
Au lieu de supprimer le style de toutes les balises HTML, le framework KNACSS redéfinit les styles des balises principales (titres, images, formulaires…) et ajoute des classes réutilisables pour gérer les colonnes, les marges, les alignements mais pas seulement.
Son installation est simple : il suffit d’appeler la feuille de styles knacss.css au sein de vos pages pour en profiter instantanément. Le framework est compatible tous navigateurs bureau et mobiles, même IE6 et IE7 moyennant quelques adaptations (lire la documentation).