Comment évaluer la qualité d’un intégration ? Vous pouvez le faire avec les validateurs (W3C ou WCAG) qui vous donnent une petite idée sur ce qui peut être changé sur votre site. Seulement si vous avez mis les boutons de partage des réseaux sociaux, vous aurez plusieurs erreurs que vous ne pourrez pas modifier. De plus les critères concernés par l’intégration d’une page sont nombreux : graphisme, référencement, développement, …
La qualité d’une intégration peut se mesurer grâce à 3 questions :
- Est-ce que c’est bien pour l’internaute ?
- Est-ce que c’est bien pour le projet ?
- Est-ce que c’est bien pour moi ?
Tout d’abord, la première question, « Est-ce que c’est bien pour l’internaute ? ». En se préoccupant d’abord de l’internaute, on va faire attention aux problématiques qui vont directement le toucher.
- La performance : la vitesse de chargement d’une page web est un des critères les plus importants vis-a-vis de l’internaute. Est-ce que mon code est bien optimisé ? Est-ce que mes images sont bien découpées et bien compressées ? Est-ce que le nombre de requêtes HTTP est bien optimisé ?
- La compatibilité : vu la multitude d’appareils, de navigateurs et de logiciels permettant d’accéder au contenu de votre site, il est indispensable de codez pour les autres. Est-ce que la propriété X fonctionne sur le navigateur Y ? Est-ce que ma page s’affichera bien sur de nouveaux appareils avec des résolutions d’écran 2 fois supérieures ?
- L’accessibilité : toute aussi importante, et pourtant souvent sous-évaluée. Est-ce que mon code sera bien interprété par un navigateur vocal ?
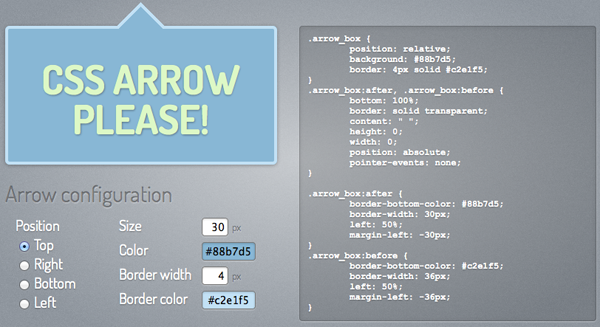
J’ai du réaliser une box avec une flèche et je ne pouvais pas le faire en image car ma box n’aurais pas de taille fixe. J’ai donc farfouillée sur le net et j’ai trouvé « CSS3 Arrow Please ». Il s’agit d’un service web gratuit qui permet de générer facilement une box avec flèche en CSS3.
Ce générateur de code CSS est bien pratique et permet ainsi de créer une box design avec flèche directionnelle. Pratique pour attirer l’attention vers un élément de votre site ^_^
Certains nombres ont une résonance particulière chez les geeks ou les fans de nouvelles technologies, mais uniquement chez eux. Pour éviter de tomber trop souvent dans la Private joke, voici quelques nombres cultes. Idéal pour briller en société ou vous fondre dans le décor lors d’une soirée COD.
0/1
La base du langage binaire. 0 pour faux (le courant ne passe pas), 1 pour vrai (le courant passe). Soit un concept totalement différent de la base décimale que nous utilisons. Vous souhaitez en savoir plus ? lisez ceci.
1.6180339887
Le nombre d’or. Souvent désigné par la lettre grecque Phi et relié à la suite de Fibonacci. A des utilités en géométrie et en arithmétique.
3.11
Première version de Windows avec réseau intégré.
4.10
Nom de la première publication d’Ubuntu Linux. A noter, les versions d’Ubuntu sont notées année.mois et non 1.0, 1.1 etc. D’où la première version nommée 4.10 (pour octobre 2004). Autre anecdote, cette première version s’appelait Warty Warthog, soit en français Phacochère verruqueux. Et oui.
5.25
Disquettes préhistoriques de deuxième génération qui font désormais souvent office de frisbees. Apparue en 1981.
Pi
3,1415 etc., le chiffre culte par excellence. Et qui donne donc son nom au Pi Day le 14 mars (3/14).
8
Le 8-bit, puissance des microprocesseurs des consoles de première génération (NES, Master System…). A même inspiré un style de musique électronique inspiré des jeux de l’époque.
8 (encore)
Disquettes 8 pouces, première génération de disquettes. Lancées en 1967 par IBM, elles pouvaient stocker 80 000 caractères.
(suite…)
Pour un client il m’a fallu réaliser un hover sur des images, celles-ci passais de N&B à de la couleur. Cependant je ne pouvais pas le faire en CSS. J’ai donc trouvé ce plugin jQuery (Adipoli) qui permet de créer des effets de hover sur des images et qui est plutôt bien réussis.
Il permet, en quelques lignes de code JS d’ajouter un filtre pour nuancer votre image et ajouter une transition d’affichage originale.
(suite…)