Ce petit plugin à été créé par William Moyniha. ghostType transforme du texte statique en texte qui s’affiche lettre par lettre. Comme si un fantôme saisissait les caractère au fur et à mesure sur sa machine à écrire, d’où le nom du plugin ^^
ghostType est pratique si vous voulez attrer l’attention de vos visiteurs !
Son utilisation est très simple.
Côté html :
<div id="mydiv">Welcome to my website.^^^^^^^^^^ I've been expecting you!</div>Côté Javascript :
$("#mydiv").ghostType();Note : le caractère ^ sert à introduire un délai dans l’affichage des caractères pour un effet plus réaliste.
Websitedimensions est un site internet qui propose des informations sur les résolutions d’écrans et navigateurs du marché.
Lorsqu’on va lancer un nouveau site, on se pose toujours des questions concernant la largeur et la hauteur.
Websitedimentions.com permet de répondre à cette questions avec des statistiques sur les résolutions les plus utilisées sur le web.
Le site vous guidera ainsi sur les bons choix, y compris dans les résolutions à adopter pour un responsive webdesign.
(suite…)
(Article initial : fvsch )
Daniel Glazman, coprésident du CSS Working Group (groupe de travail sur CSS du W3C), a écrit un appel à action important : THE OPEN WEB NEEDS YOU *NOW*. C’est une lecture fortement recommandée pour tous les développeurs et designers web. Voici une paraphrase en français du problème exposé, et quelques préconisations que vous trouverez peut-être utiles.
Ne pas refaire l’erreur d’IE6
Si vous avez un peu suivi l’histoire du Web, vous savez que les situations de monopole ne sont pas bénéfiques pour les standards : l’éditeur de navigateur qui a le monopole ou quasi-monopole peut être tenté de proposer des fonctionnalités sans les proposer comme standards, les créateurs de sites web utilisent du code non-standard qui ne fonctionne que sur le navigateur qui a le monopole, et les éditeurs minoritaires sont tentés d’imiter les comportements non standard du navigateur minoritaire. Un jeu très dangereux pour l’efficacité des standards, qui mène à renforcer les monopoles, diminuer la concurrence et donc l’innovation sur le Web. La stagnation du Web quand Microsoft a arrêté le développement d’Internet Explorer après IE6 et pendant plusieurs années en est une preuve suffisante.
Aujourd’hui, nous sommes devant un nouveau monopole : celui du moteur de rendu WebKit sur les plateformes mobiles (smartphones, tablettes) et au-delà (le nouveau navigateur embarqué de la PlayStation 3 utilise WebKit). Dans les faits, Opera Mini et Opera Mobile restent des concurrents non négligeables sur mobile, mais il est certain que WebKit détient un monopole d’attention chez les créateurs de sites web : nous avons tous commencé à nous intéresser au développement de sites mobiles avec l’arrivée de l’iPhone ou dans les années suivantes avec le succès de l’iPhone et en parallèle celui d’Android.
(suite…)
Voici un nouveau venu en HTML5, l’élément < mark >. Celui-ci permet de surligner du texte, il en marque un passage spécifique, un que l’on veut mettre en valeur de façon particulière, afin d’attirer l’attention.
Par défaut cette balise surligne le texte en jaune :
mark {
background-color: yellow;
color: black;
}Pour les anciens navigateurs qui ne comprendraient pas ce style par défaut, il suffit de l’ajouter à votre feuille CSS.
Compatibilité navigateur
- Internet Explorer 9+
- Firefox 6+
- Chrome 10+
- Safari 5+
- Safari Mobile 5+
- Opera 11+
- Android Browser 3+
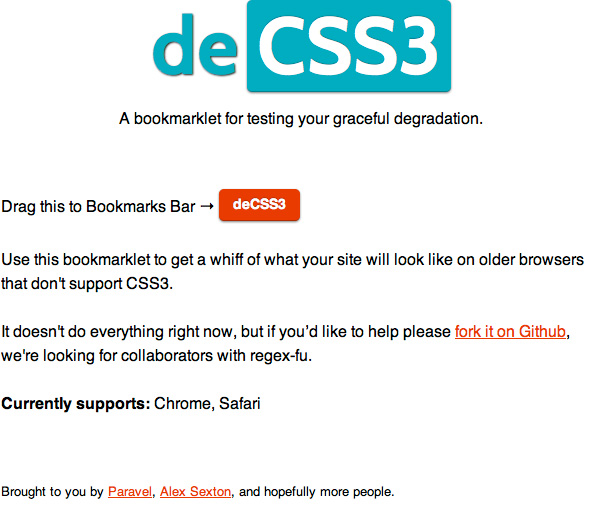
deCSS3 permet de visualiser le rendu dégradé de vos styles quand le navigateur n’est pas compatible CSS3 sans avoir besoin d’ouvrir IE ou autre.
Avec du CSS3

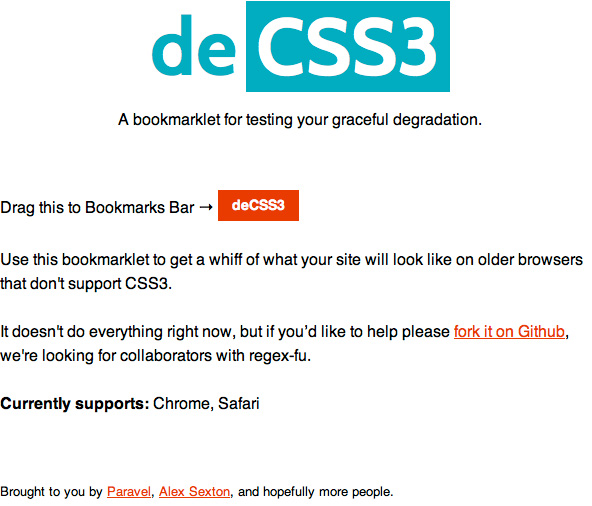
Sans CSS3

Après avoir installé le bookmarklet deCSS3, il suffit de cliquer dessus sur n’importe quel site pour obtenir le même rendu qu’avec d’anciens navigateurs ne supportant pas le CSS3, comme Internet Explorer 6 à 8.
Parmi les propriétés CSS3 supportées, on peut noter :
- border-radius
- box-shadow
- text-shadow
- animation
- border-image
- transform
- transition
- etc…
Actuellement, il n’est vraiment fonctionnel qu’avec Chrome et Safari.
Les boutons en full CSS3 sont de plus en plus prisé sur les site web car ils permettent une plus grande flexibilité au niveau du texte et de leur taille (plus besoin de passer par Photoshop et cie).

Zocial est un pack de 42 boutons CSS3 divisé en plusieurs parties :
Les boutons CSS3 classiques et de services web
Vous avez besoin de zoomer sur un une partie d’un film ? Voici les instructions pour pouvoir le faire !
- Avec VLC, ouvrez votre film et avancez jusqu’à la scène sur laquelle vous souhaitez zoomer. Cliquez sur le bouton Outils puis sur Liste des effets et filtres.
- Ouvrez l’onglet Effets vidéo.
- Ouvrez ensuite l’onglet Géométrie.
- Cochez la case Agrandissement / Zoom.
- En haut à gauche de la fenêtre de lecture, déplacez le rectangle blanc vers la zone à agrandir.
- Pour augmenter ou réduire le zoom, cliquez dans la jauge VLC ZOOM HIDE
- Retournez dans la fenêtre des effets vidéo et décochez la case Agrandissement / Zoom pour annuler le zoom.
Ça vous a servis ?
GuideGuide est un plugin photoshop (à partir de la version CS4) gratuit qui permet de gérer facilement les grilles photoshop en quelques clics.
Une ressource qui va ravir les intégrateurs web et webdesigners !
Si vous utilisez régulièrement le système de gris pour caler vos éléments et découpages au pixel prêt. Seulement, le plus souvent, la gestion de grilles peut être assez rébarbative…
GuideGuide est un petit outil qui va donc se greffer à Photoshop et ainsi vous permettre de générer vos grilles facilement en quelques clics.
Il permet de nombreuses utilisations :
- Définir les colonnes de votre webdesign
- Définir des colonnes dans une sélection donnée
- Gérer le padding de vos éléments avec les grids
- Etc.

Côté installation, il faut lancer le Adobe Extension Manager en administrateur (sous Windows) pour installer le plugin en quelques secondes. Ensuite on le retrouve dans Windows > Extensions > GuideGuide.
A vos grilles !
Utilisation des pseudo dans les commentaires
L’identité en ligne fait débat depuis très longtemps. Certaines personnes sont favorables au fait que l’on puisse choisir d’utiliser un pseudo, rester anonyme ou utiliser sa véritable identité. D’autres, des femmes et des hommes politiques ou des entreprises, cependant, sont contre cette liberté et souhaiterais que tous le monde utilise sa véritable identité en ligne.
Lors de la sortie de Google +, il y a eu un véritable débat car ce dernier requérait la véritable identité des utilisateurs et non des pseudonymes. Depuis vous pouvez en utiliser.
Le service de commentaire Disqus, à décidé de prendre part à cette Nymwars et à ainsi publié une enquête sur la quantité et la qualité des commentaires laissés sur son service, en fonction de l’identification de l’utilisateur. Environ 500 millions de commentaires on été publié par plus de 60 millions d’utilisateurs et on été analysés. Voici les résultats :
(suite…)
HTML KickStart est un framework bootstrap HTML / CSS / jQuery permettant de bien démarrer dans la création de pages web.

En ce moment c’est la mode des frameworks « bootstrap » HTML/CSSdans la lignée de Twitter Bootstrap que je vous ai présenté précédemment, fleurissent sur la webosphère !
(suite…)