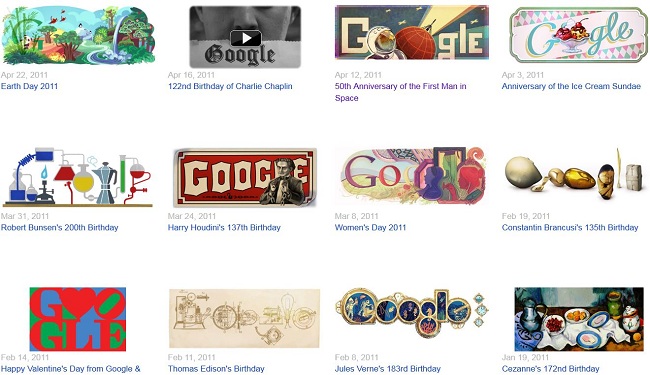
Depuis 1998, Google créer des logos ponctuels pour célébrer des évènements majeur. On les appelle des « Doodles ». Ces derniers sont éphémère et ne durent généralement qu’une journée. Il en existe autant que de pays puisque chaque Doodle est créé pour un pays particulier.
Afin de rendre accessible l’ensemble de ces logos customisés, Google à donc décidé de tous les répertorier en fonction de leur année et de leur pays de publication.
On confond souvent les deux puisque dans les deux cas on place deux-points (:) devant… Voici donc comment les distinguer.
Les pseudo-classes en CSS2.1
- :link : liens non visités
- :hover : élément pointé visuellement (survolé)
- :active : élément activé par l’utilisateur. Intervient entre la pression sur le bouton et son relâchement
- :focus : élément pointé physiquement, grâce à la touche tab du clavier par exemple, ou après le relâchement du bouton gauche de la souris
- :visited : lien déjà visité par l’utilisateur
- :lang() :élément en fonction de sa langue (spécifié par l’attribut lang)
- :first-child : premier élément enfant
Il n’y a ici que les sélecteur CSS2.1.
Les pseudo-éléments en CSS2.1
- :before : insère un contenu avant un élément et le style « à la volée »
- :after : insère un contenu après un élément et de style « à la volée »
- :first-letter : style la première lettre d’un élément
- :first-line : style la première ligne d’un bloc
Si vous débutez avec prestashop, vous ne connaissez peut-être pas les fonctions intégrés pour effectuer des requêtes sur votre base de données. Je vais vous expliquer comment réaliser ces requêtes simplement à l’aide de la classe « Db ».
Il existe plusieurs fonctions utiles dans la classe « Db » :
- getInstance()->Execute() : Récupère une seule ligne de valeur
- getInstance()->ExecuteS() : Récupère plusieurs lignes sous forme de tableau
- getInstance()->getValue() : Récupère une seule et unique valeur
_DB_PREFIX_ est une variable contenant le préfixe des tables dans la base de données (configuré à l’installation).
(suite…)
Certains d’entre vous ont dû avoir un smartphone à Noël, voici donc 10 petites astuces pour économiser de la batterie !
Cela peut être très stressant de ne pas pouvoir utiliser son smartphone parce qu’il n’a plus de batterie et que l’attente de pouvoir le recharger se fait insupportable alors voyons quelques petites astuces pour prolonger la durée de vie de votre batterie et comment optimiser son temps de déchargement en suivant les conseils ci-dessous :
- Si vous souhaitez naviguer dessus avec votre mobile mais qu’il ne reste plus beaucoup de batterie, utilisez Black Google Mobile qui économisera de l’énergie grâce à son design noir.
- Lorsque votre téléphone est en mode vibreur, il consomme plus d’énergie que lorsqu’il sonne.
- Ne réglez jamais la luminosité de votre écran au maximum.
- Désactiver les connexions inutiles, cela inclut les connexions Wi-Fi et Bluetooth en particulier. En les désactivant votre smartphone ne sera pas en rechercher constante de signaux et cela économisera ainsi votre batterie.
- Évitez toutes les applications tournant en tâche de fond, fermez-les à l’aide d’un gestionnaire de tâches, car lorsque vous quittez certaines applications elles restent ouvertes sans que vous le sachiez.
- N’attendez pas que votre smartphone soit totalement déchargé pour le brancher, cela réduit la durée de vie des batteries lithium-ion (batteries équipant les smartphones).
- Désactivez l’option de géolocalisation, le GPS est très utile lorsque vous êtes perdu au milieu de nulle part mais il consomme beaucoup d’énergie même lorsque vous ne vous en servez pas.
- La chaleur diminue non seulement la performance mais l’espérance de vie d’une batterie donc malgré le froid qui va progressivement s’installer il est préférable de ne pas oublier votre smartphone à côté de la cheminée par exemple
- Activez le verrouillage automatique cela évitera dans un premier temps d’appeler quelqu’un sans s’en rendre compte, mais aussi d’économiser là encore votre batterie.
- N’abusez pas des graphismes. Cela inclut les animations flash, les fonds d’écran animés et les économiseurs d’écran.
J’ai oubliée une astuce que vous utilisez ? N’hésitez pas à en faire part à tout le monde en inscrivant un commentaire.
Sous Magento, il n’y a pas de réel Codex comme sous WordPress. Pour récupérer des variables en front-office, il est nécessaire d’aller voir dans les fichiers Mage pour découvrir certaines valeurs assez utiles.
Variables :
- URL de la page courante
- URL des images et des CSS
- URL des dossiers de base
- URL de la racine
- URL des liens (utile en multi-domaine)
- URL du dossier des JS
- URL du dossier des medias
- URL du dossier des skins
- URL spécifiques
- URL du compte client
- URL du panier
- URL du tunnel de commande
- URL de la page de connexion
- URL de la page de déconnexion
- URL du mot de passe perdu
- Catégories
- URL d’une catégorie (via son identifiant)
- Description d’une catégorie (via son identifiant)
- Nom d’une catégorie (via son identifiant)
- Catégorie courante
- Id de la catégorie courante
- Id du parent d’une catégorie (via son identifiant)
- Id de la catégorie principale (root)
- Niveau dans l’arborescence
- Page CMS
- Nom de la page CMS courante
- Identifiant (clef-URL) de la page CMS courante
- Id de la page CMS courante
- Contenu d’une page CMS
- Blocs statiques CMS
- Contenu d’un bloc statique
- Titre d’un bloc statique
- Listing des pages CMS et des blocs statiques
- Titre de la catégorie voulue
- Variables d’administration
- Le numéro de téléphone du magasin
- Autres
- Panier
- Récupérer le montant total du panier
- Récupérer le nombre d’articles différents du panier
- Récupérer le nombre d’articles au total du panier
- Parcourir tous les articles du panier
- Ajouter un article au panier
- Enlever un article du panier
- Ajouter un lien « Ajouter au panier »
- Website / Store group / Store view
A l’heure actuelle, il existe beaucoup de méthode pour ajouter un blog WordPress à sa boutique Prestashop, après avoir cherché sur plusieurs site, j’en ai retenue une simple, que j’ai adapté à mes besoins.
Les différentes méthodes
Pour le moment, il est plus simple d’intégrer Prestashop dans WordPress. C’est-à-dire qu’au niveau technique on va appliquer certaines modifications dans WordPress pour récupérer l’entête, le pied de page de notre site Prestashop.
1ère étape
Il faut commencer par installer WordPress, en créant un répertoire blog, dans votre répertoire Prestashop de manière à obtenir « votresiteprestashop/blog ». Si vous ne savez pas comment installer WordPress, alors je vous laisse consulter la documentation officielle. Une fois l’installation effectuée, avec l’adresse suivante http://votresiteprestashop/blog vous devriez obtenir le même genre d’affichage, un blog tout ce qu’il y a de plus standard.